Docker | Entorno de Desarrollo
Docker | Entorno de Desarrollo
by JoeldevHoy aprenderemos a crear un entorno de desarrollo local en docker para nuestras aplicaciones. Con la siguiente configuración tendremos la opción de LiveReload, cada cambio que hagamos en nuestra aplicación el contenedor de docker actualizará sus archivos.
CONFIGURANDO ARCHIVOS DE DOCKER
Para este ejemplo vamos a crear una carpeta para nuestro proyecto, donde crearemos una carpeta con el nombre api para nuestra aplicación, en este caso utilizaremos NodeJs. Accederemos a la carpeta api y ejecutamos el comando npm init -y para iniciar con el proyecto. Incluiremos en la raiz del proyecto dos archivos docker-compose.yml & Dockerfile . Nos debería quedar la siguiente estructura de carpetas.
//Estructura de Carpeta
├───app
│ ├───package.json
│ └───app.js
│
├───Dockerfile
└───docker-compose.yml
Luego cambiaremos el contenido del fichero package.json.
//package.json
{
"name": "project",
"scripts": {
"start": "nodemon -L app.js"
},
"dependencies": {
"express": "^4.17.1"
},
"devDependencies": {
"nodemon": "^2.0.7"
}
}Procederemos a la configuración de DockerFile
#Dockerfile
FROM node:12.4.0 #imagen y version a utilizar
LABEL maintainer="info@joeldev.es" #Opcional | indica quien maneja esta imagen
WORKDIR /app #creaa una carpeta dentro del contendor
COPY app/ . #copia nuestra aplicación en el contenedorEn este archivo estamos indicando a docker que utilizaremos la imagen de NojeJS versión 12.4.0 como base para nuestro proyecto, y que se dirija al directorio /api. Por último que copie toda nuestra carpeta api en el contenedor.
En el fichero docker-compose.yml debe tener la siguiente configuración:
#docker-compose.yml
version: "3"
services:
web:
build: .
command: sh -c "npm install; npm run start"
volumes:
- ./api/:/api
ports:
- 3001:3001Este archivo nos reducirá el código tanto en el archivo Dockerfile como los comandos al momento de correr nuestro contendor. También nos servirá para enlazar y definir otros contenedores.
Ahora explicaremos que estamos definiendo en este archivo:
- En la primera línea declaramos que versión de docker-compose estamos utilizando es opcional.
- En segunda línea encontramos SERVICES: y como su nombre indica, declararemos todos nuestros servicios, en este caso crearemos nuestro servicio WEB:.
- BUILD: Indica que imagen de Dockerfile tiene que usar. Recibe como parámetro un directorio. Nosotros utilizamos . ya que nuestro Dockerfile se encuentra en el directorio principal.
- COMMAND: Indicamos que comando tiene que ejecutar al correr el contendor. En nuestro caso abrirá una terminal shell en el contendor ejecutará npm install y npm run start.
- VOLUMES: Nos permite enlazar nuestro directorio local con el directorio que se encuentra dentro del contenedor.
- PORTS: Exponemos el puerto o puertos que hayamos definido fuera del contenedor. En este caso el puerto es 3001
Crear nuestra API en NODEJS
Ahora crearemos un servidor web con express en el fichero app.js:
const express = require("express");
const app = express();
const port = 3001;
app.get("/", (req, res) => {
res.send(`Hello World!`);
});
app.listen(port, (err) => {
console.log(`Server running on port ${port}`);
});COMANDOS DE DOCKER
Ahora ejecutaremos los siguientes comandos:
//Crear una imagen de nuestra app
docker-compose build
//Ejecutar y crear contendor
docker-compose up
//Resultado
web_1 | added 175 packages, and audited 176 packages in 12s
web_1 |
web_1 | found 0 vulnerabilities
web_1 |
web_1 | > start
web_1 | > nodemon -L app.js
web_1 |
web_1 | [nodemon] 2.0.7
web_1 | [nodemon] to restart at any time, enter `rs`
web_1 | [nodemon] watching path(s): *.*
web_1 | [nodemon] watching extensions: js,mjs,json
web_1 | [nodemon] starting `node app.js`
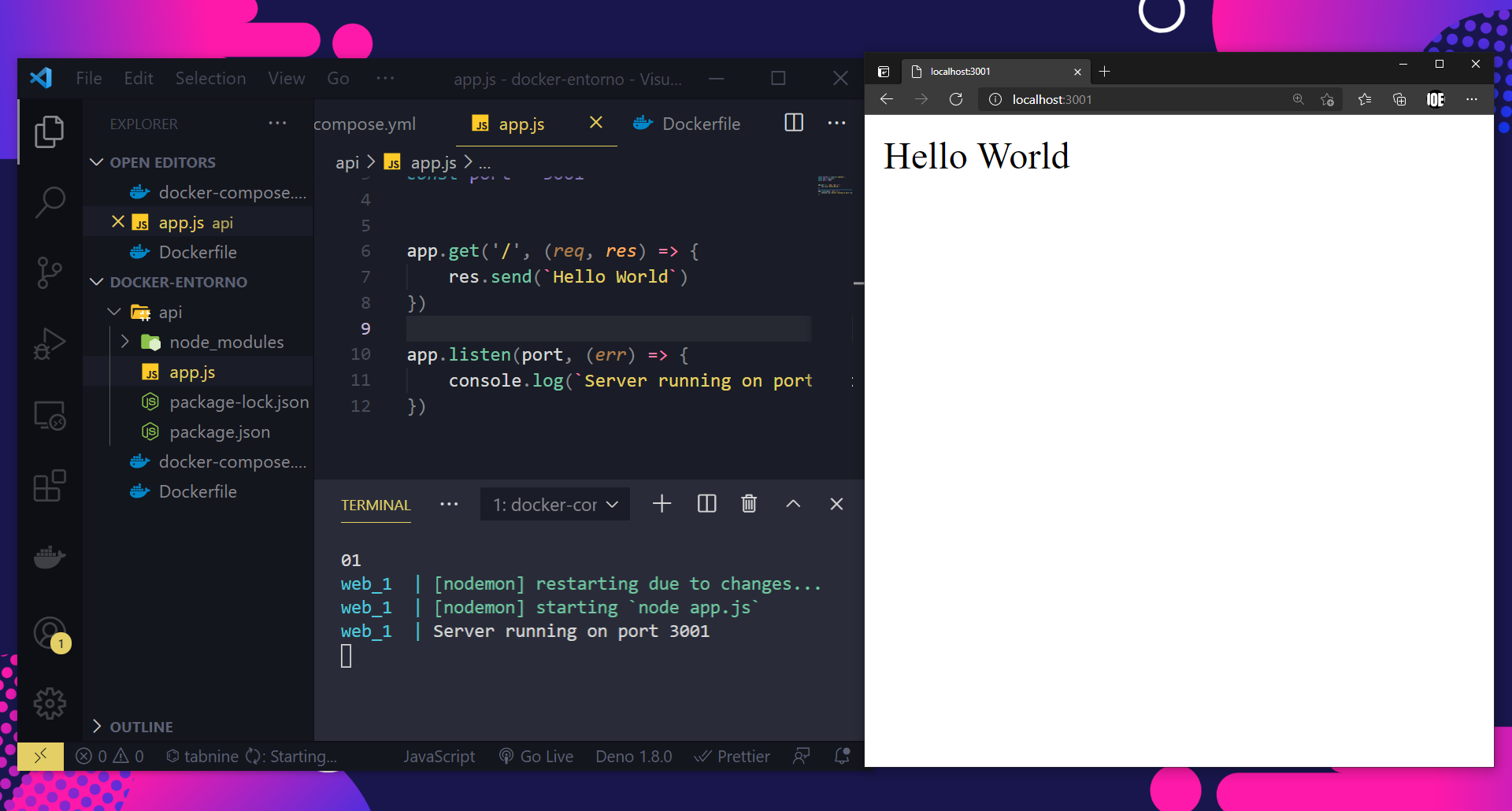
web_1 | Server running on port 3001Como podemos observar en nuestra terminal, el servidor está escuchando en el puerto 3001. Si abrimos nuestro navegador con la siguiente dirección http://locahost:3001 y veremos esto:

Sin cerrar nuestro contenedor de docker, cambiaremos el mensaje que se muestra.
Hello World => Hello Docker.

Y se actualiza sin problema. Gracias a esta manera de configurar Dockerfile tenemos un entorno de desarrollo que en un futuro podremos llevar a producción sin complicaciones y nos aseguramos que funcione en cualquier máquina.